『a-blog cms』その3・概要(言葉の意味)
今回『a-blog cms』を使って仕事をしていますが、最初このCMSの用語といいますか言葉の意味を理解するのに時間が掛かりました。
私が持っているそれぞれの言葉の意味と、今回の『a-blog cms』で使用されている用語で感覚が違うものがありました。それで、少し重要と思われる用語と、私なりに理解した内容を記します。
取り上げる用語としては、ブログ、テーマ、テンプレート、エントリー、カラム、フィールド、モジュール、フォーム、ルール、モジュールID、URLコンテキスト等があります。
まだ他にも重要な用語がありますが、取りあえずこれらを私なりの解釈を記します。間違っていたらごめんなさい。(本当は、『a-blog cms』の本家マニュアルを見て頂ければ分かることですが)
『ブログ』
ブログは『a-blog cms』のベースとなるものである。ある主題(この場合は一般的な意味としてのテーマ)に沿ったブログを作成し、そのテーマに合ったブログコンテンツの表現方法でサイト表示を行う。
また、ブログは階層的に作ることができ、親ブログ、子ブログ、孫ブログと階層を深くできる。
階層毎により上位のブログを表示できたり。できなかったりの設定ができる。
『テーマ』
テーマとは上で記した様に、主題としての側面もあるし、そこから派生した表示する1個のサイトとしてのディレクトリ(アドレス)としての意味もある様に思う。
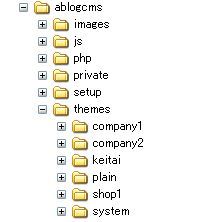
『a-blog cms』をインストールした直後は以下の様なディレクトリ構成になっている。
テーマは themes ディレクトリ内に作成される。

company1からshop1は『a-blog cms』がサンプルとして提供しているテーマで、これらのテーマを自分なりに変更したりして、独自のサイトにしていってほしいようである。
systemテーマは特別なテーマで、『a-blog cms』の管理画面用のテンプレートが格納されている。
そのため、この内容を変更しないほうが良い様である。
独自に管理画面を変更したい場合には、systemテーマ内の構造を自分のテーマにコピーしてからそこで変更する様である。(systemからコピーするのは変更したいファイルのみで、後はそのままにしておくと、足りないテンプレートは、systemから読込まれるそうです)
『テンプレート』
いわゆるテンプレートで、『テーマ』ディレクトリの配下に置き、このファイルを使ってブログのデータをサイトとして表現させるものである。
このテンプレートファイルは、HTMLファイルの中に動的に変化する部分を、『a-blog cms』で規定されている予約語によりプログラム的に記述していく。
動的な部分がなければ単なるHTMLファイルとして置いておいても問題無い様です。
『エントリー』
ブログに登録される1件のデータ(ブログなので記事の方がしっくりくるかも)のこと。
1件のエントリーにはいろいろなデータとして、テキスト、画像データ、GoogleMAPなどを持つことができる。これらのデータをどの様に見せるかの表現方法を担っているのがテンプレートと言うことになる。
『カテゴリー』
1つのエントリーが属する区分を定義するもので、エントリー入力のときに入力するが、必須入力ではない。このカテゴリーを用いて各テンプレートでの表示制限を掛けたりすることができる。この制限のやり方としては、ルール、モジュールID、ブログ設定でのコンフィグなどがある。
『カラム』
1件のエントリーに持つ、テキスト、画像データ、GoogleMAPなどのデータのことをカラムと称する様である。(データベースで言うところのテーブル内のカラムとは意味が異なるのでご注意を)
『フィールド』
カラムデータでは登録できないと言うよりも、エントリーに紐付けるカスタムなデータをフィールド、正式にはカスタムフィールドと称する様です。このカスタムフィールドは、エントリー入力のテンプレート内にHTMLのINPUTタグとして宣言する。そのため、INPUTの機能としてのコンボボックス、ラジオボタン、チェックボックス、TEXTボックスでの入力が可能です。(入力するデータが商品情報であれば、商品コード、商品分類、単価などでしょうか)
『モジュール』
『a-blog cms』を理解する上で非常に悩んだもののひとつです。
プログラマの私の経験からすれば『モジュール』というものは、色々な関数やクラスの集まりで、それらを外部からコールするなり参照し継承して利用するなりし、結果的にプログラムにリンクされるものであると理解していました。そのため、最初に考えたのは何かオブジェクトをリンクして利用するのかとも思いしました。WEBのプログラマからすれば、コンパイルしてリンクと言うのは少々古いのかもしれませんが、昔気質なプログラマはこんな感じなんです。
話を『a-blog cms』に戻すと、このモジュールがなければテンプレートが記述できない様になっている、というよりはテンプレートを記述するためにモジュールがあるといった感じです。
要は、モジュールの記述作法を理解しない限り『a-blog cms』ではシステムが構築できない様です。
大げさに記述作法といってもそんなに難しいわけではなく、色々なモジュールを使ったテンプレートの雛型が公式サイトには載っています。
それで以下に公式サイトからの引用で「Entry_Headline」モジュールの使用例を記します。
(サポート・マニュアル > リファレンス > ビルトインモジュール:の中から)
<!-- BEGIN_MODULE Entry_Headline -->
<a href="{indexUrl}">一覧へ</a>
<a href="{indexUrl}rss2.xml">rss</a>
<ul><!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a><!-- BEGIN category:veil --> 【{categoryName}】<!-- END category:veil -->{date#Y}年{date#m}月{date#d}日( {date#week} ) {date#h}時{date#i}分{date#s}秒</li><!-- END entry:loop -->
</ul>
<!-- BEGIN pager:veil -->
<p>
全 {itemsAmount} 件中 {itemsFrom} ~ {itemsTo} 件目を表示
<!-- BEGIN page:loop --><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --><!-- BEGIN glue -->, <!-- END glue --><!-- END page:loop -->
<!-- BEGIN lastPage:veil --> ...<a href="{lastPageUrl}">{lastPage}</a><!-- END lastPage:veil -->
</p>
<p>
<!-- BEGIN backLink --><a href="{url}">« 前の{backNum}件</a><!-- END backLink -->
<!-- BEGIN forwardLink --><a href="{url}">次の{forwardNum}件 »</a><!-- END forwardLink -->
</p>
<!-- END pager:veil -->
<!-- END_MODULE Entry_Headline -->
HTML内のモジュールはコメントタグとして記述されている「BEGIN_MODULE」「END_MODULE」でサンドイッチされている。さらにその中で「BEGIN xxxxx」「END xxxxx」でサンドイッチされた部分があるが、xxxxxのデータが存在する場合にBEGIN...END内が展開される。「{}」の部分はそれぞれの変数名が持っている値を表示する。
『フォーム』
Webサイト上でよくあるユーザからの問い合わせ入力等を行うページをフォームというらしい。
HTMLで記述したフォームテンプレート(テンプレートとは言わないかも)を複数サイト上に設置することができる。入力項目に必須条件をつけたり、文字数制限等をつけたりもHTMLの記述で可能である。
ただし、項目間の連携による細かなチェックは少し難ありですが、一般的な問い合わせの内容であれば問題の無い項目チェックが可能です。
『ルール』
各ブログに付属する、処理分岐用の条件付けの様なもので、ユーザー、カテゴリー、エントリー、エージェントの条件付けを行い、そのルールのコンフィグ設定で表示させるテンプレートを切り分けると言った感じです。(書いていて少し自分でも意味不明な気がしますが...)
例えば、『ブログA』に『ルール1』を作り、その条件としてカテゴリーIDが「10」であるとすれば、カテゴリーIDが「10」の場合は『ルール1』のコンフィグに設定されたテンプレートが使用されることになる。
『モジュールID』
上記で説明した、『モジュール』のための条件付けである。(『モジュール』に渡される引数の様なものである。)モジュールをそのまま使えば、そのモジュールに対応したデータの全てが処理対象となるが、『モジュールID』を付加することで、処理対象を絞り込むことができる。
『URLコンテキスト』
この「コンテキスト」という言葉ですが、ぱっと呼んだ感じでは意味が分からなかったので少し調べてみた。
「IT用語辞典バイナリ」より引用
-----
コンテキストとは、プログラムの実行に必要な各種情報のことである。
「context」(コンテキスト)は、「文脈」、「前後関係」などと訳されるが、IT用語としては意味がイメージしづらく、単にコンテキストとある場合は、何らかの制御情報と考える方がわかりやすいことが多い。
-----
ということは『URLコンテキスト』とは『URLの制御情報』と考えればいいのかな?
『a-blog cms』ではWebページとして表示されたページのURLが、単にURLアドレスとしてではなくそのページがどの様な状態なのかを表しているので、コンテキストと呼ぶらしい。
ちなみに以下の様な感じです。(本家のサイトから引用・改変)
例1.testブログの、newsカテゴリーにいる場合のパス
http://www.xxxxxxxx/test/news/
例2.例1に「新商品」というキーワード情報が指定されている場合のパス
http://www.xxxxxxxx/test/news/campaign/keyword/新商品/
例3.例1に「2ページ目」というページ情報が指定されている場合のパス
http://www.xxxxxxxx/test/news/campaign/page/2/
これを見ても最初はよく分からなかったのですが、そのうちURLの中にデータを絞り込む引数があるのだと理解した。直接ブラウザのURLアドレスのところで手入力しても同じですので、試してみるとよりはっきりするかもしれません。


コメント