ASP.NETのカレンダー・ポップアップのカレンダーが右側に間延びした感じで表示される場合の対応
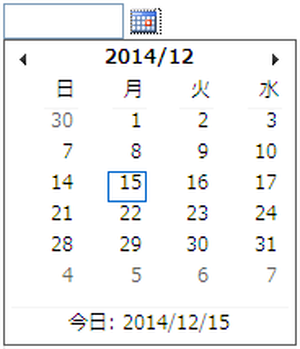
ASP.NETのajaxToolkitのCalendarExtenderを設置したのですが、実際に起動してみると カレンダーボタンをクリックした時に以下の図の様に日付の部分が横に間延びした感じになりました。
他のページでは問題なかったのですが、とあるページにカレンダーを設置したらこの様なことになって 悩んでいたのですが、以下の方法で解決しました。
カレンダーはTABLE要素で描画されるので、TABLEのTDの padding , border がCSSで既に定義されていると それの影響のため、この様なことが起きます。
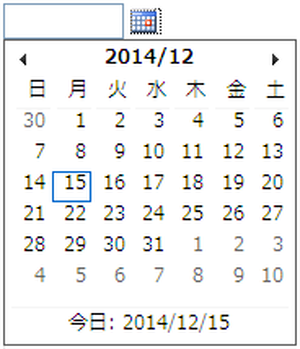
それで、以下のように強制的にカレンダーのTABLE,TDを定義すれば防げます。




コメント