最近の記事
- 【ふく割】仮登録メールが届かない対処方法について
- 雪下ろしにはヘルメットが必要です
- 【MySQL】文字列検索の大文字・小文字の区別の注意点について
- FireFoxブラウザでMDファイル(Markdown)を表示する方法について
- 自営業者・持続化給付金の仕訳について
- 【一乗谷朝倉氏遺跡】「麒麟が来る」に登場した朝倉氏の館跡
- 【MySQL】カラムの中のカンマ区切りのコードチェックは FIND_IN_SET 関数を使用する
- 【PHP】json_decode ではまったこと(要素名はダブルクォートで囲む)
- 【ActiveReports 2.0J】複数フォーマットを合体させて1個のレポートを作成する方法
- ゆうちょ銀行の「ゆうちょダイレクト」ゆうちょ銀行(自行)宛の振替手数料が値下げ?
最近のトラックバック
- event (夢茶爺&苦茶爺のPC奮戦備忘録)
Ranking
最近のコメント
- ブログ管理者 (【MySQL】テーブルカラムに後からAUTO_INCREMENTを設定する方法について)
- (【MySQL】テーブルカラムに後からAUTO_INCREMENTを設定する方法について)
- 毛利菜穂子 (【ふく割】仮登録メールが届かない対処方法について)
- ブログ管理者 (VB.NETでのINIファイルからのデータ取得・書込について)
- oza (VB.NETでのINIファイルからのデータ取得・書込について)
- nkjm (VB.NETでのINIファイルからのデータ取得・書込について)
- ブログ管理者 (CSEからORACLEへの接続)
- とまり (CSEからORACLEへの接続)
- administrator (BHT-BASIC:DENSOのハンディターミナルの開発言語のBHT-BASIC4.0を使ってみた)
- (BHT-BASIC:DENSOのハンディターミナルの開発言語のBHT-BASIC4.0を使ってみた)
AccRanking
Ad
« スマホに数十秒で充電できるバッテリー(FlashBattery - StoreDot) | メイン | 花粉症とヨーグルト、ときどきマスク »
2015年4月18日 (土)
トラックバック
このページのトラックバックURL:
http://app.mitelog.jp/t/trackback/459161/33273731
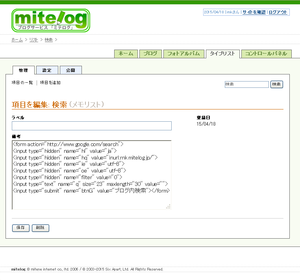
ブログにブログ内検索窓を付けてみましたを参照しているブログ:






コメント